Fungusの紹介と使い方
Fungusとは

個人的にUnityで最もオススメしたいアセットのひとつ「Fungus」のステマをしようと思います。ステマって言ってしまったらステマにならないですかね。
簡単に言えば、とても簡単にノベルゲームが作れるアセット。巷ではキノコと呼ばれているらしい。ネットの波に乗ってみましたがあまり情報がなく、Unityでのノベルゲーム開発と言えば「宴」「JokerScript」などの方が有名みたいですね。 わたしがそんな有名な開発環境よりも「Fungus」を推す理由は3つ。
・何といっても無料。
・開発がUnityで一本化出来る。
・iTweenなどと連携して動的にアクションさせることが出来る。
他にも「JokerScript入れてみたけどバージョンが合わないのか更新がない為か、上手く動作しなかった」とか「使い方が一番分かり易かった」とかいうUnity初心者丸出しな理由や「キノコが可愛い」などという割と重要な理由もありますが、オススメしたい内容としては上記3つ。
因みにわたしはそれ程感じませんでしたが、デメリットとして「ノベルゲーム程のボリュームを出すとなると手間がかかる」と言われているようです。メインがノベルでさえなければ特に問題はなく、操作も分かり易いです。簡単に言ってしまえばノベルゲームというよりは、ゲームの合間合間に差し込まれる会話シーンなどで使うのがピッタリだとオススメされていましたので参考までに。
実際に使ってみた。
実際に操作方法を説明しながら簡単(すぎる)会話シーンの作り方を紹介したいと思います。一応Fungus公式のチュートリアル動画があるのですが、わたしは英語が壊滅的だとわたしが噂していた程なので、動画を聞き取るなんて笑止万全。ここでは一切その動画については触れず、ガン無視を決め込んでいきたい所存です。
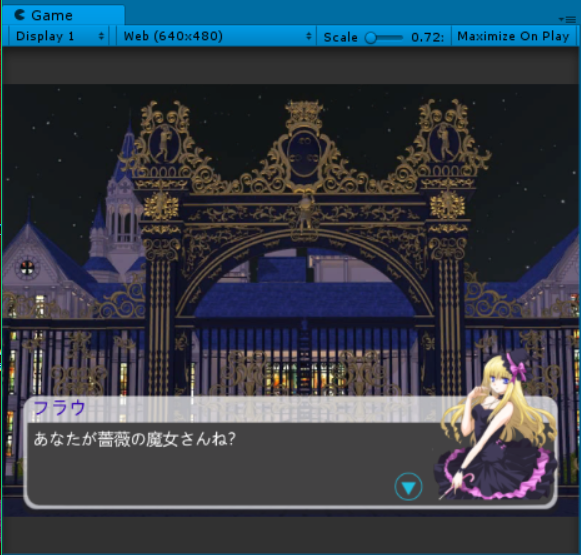
こんな感じの対話シーンも簡単に作れる。そう、Fungusならね。
bandicam 2018-02-21 05-13-25-367 from ドリー on Vimeo.
今回作った会話シーンの素材は以下のサイト様からお借りしました。
3DCGの背景をメインに配布してくださっているサイト様です。
今回お借りする洋風だけではなく、中華や和風など雰囲気のある背景が魅力的です。
豊富な立ち絵やグラフィックなどの素材を配布してくださっているサイト様です。
かっこいい男の子もかわいい女の子もいっぱいです。いっぱいです。
1.AssetStoreからFungusをインポート

まずはFungusがないと何も始まりませんからね。魅力的なキノコのデザインが目印です。
ここでインポートして貰えれば既にわたしのステマは完了したと言っても過言ではないですが、折角なのでFungusの魅力をもっと広めるべく頑張りたいと思います。ブログを書いてると肩凝りがヤバい。
2.使いたい素材をインポート

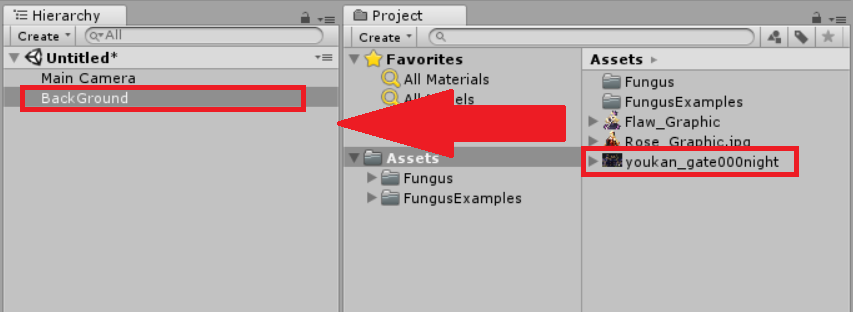
保存した画像をProjectパネルにドラッグ&ドロップするだけで簡単にインポート出来ます。
3.背景画像の設定

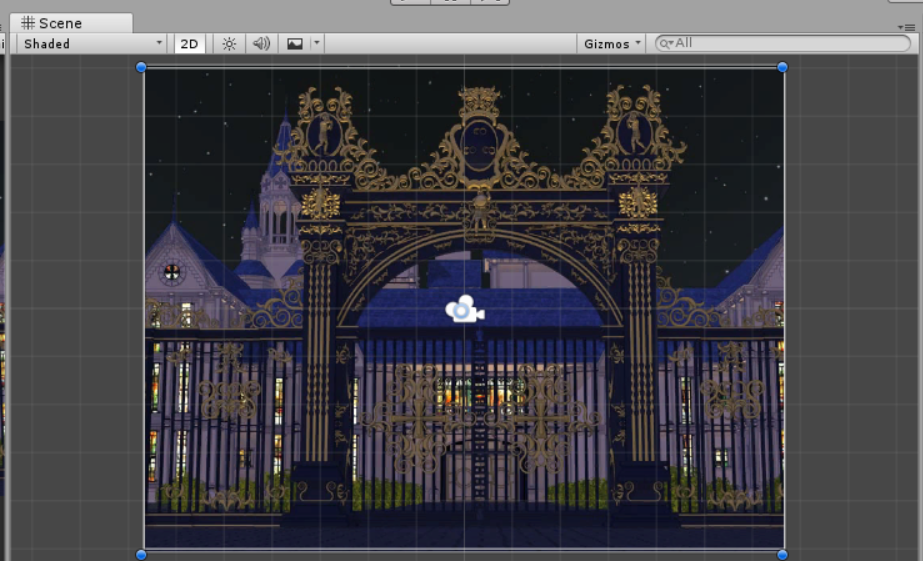
使用したい背景をProjectパネルからHierarchyパネルにドラッグ&ドロップしてください。Sceneビューにドラッグ&ドロップすることでも背景のSpriteを作成することが出来ます。

この時、Sceneビュー、またはInspectorのScaleを弄っていい感じに大きさを合わせておきましょう。
4.フローチャートの作成

Tools→Fungus→FlowchartWindowを表示Toolsでフローチャートウィンドウを表示することが出来ます。

Tools→Fungus→Create→Flowchartでフローチャートを作成してください。

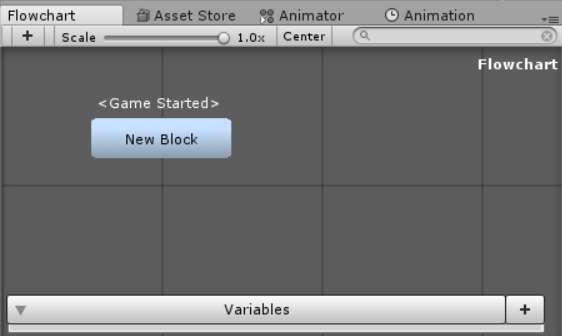
上のような画面が出てきたらOKです。このフローチャートウィンドウを主に弄ります。
既に出来ている「New Block」ブロックは謂わば「スタート地点」で、ゲームの再生時にここから始まります。上に<Game Started>と書いてあるブロックがスタート地点になり、別のブロックをスタート地点にしたい場合はInspectorパネルから設定出来ます。
5.Characterの作成

Tools→Fungus→Create→Characterからキャラクターを作成することが出来ます。
Hierarchyパネルに新規のCharacterオブジェクトが追加されるので、選択した状態でInspectorパネルから編集します。

Name Text
キャラクターの台詞の際、ダイアログに表示される名前です。
Name Color
ダイアログに表示される名前の色を設定出来ます。
Sound Effect
キャラクターの登場の際に鳴らす音を設定出来ます。
Set Say Dialog
ダイアログのUI画像を変更することが出来ます。
Discription
恐らくキャラクターの設定を書く場所……?
確かではないので、分かる方は教えてください。
Portraits
キャラの立ち絵のことです。
+ボタンを押して追加してください。
6.コマンドの追加
キャラクターを追加したら早速喋らせてみましょう。
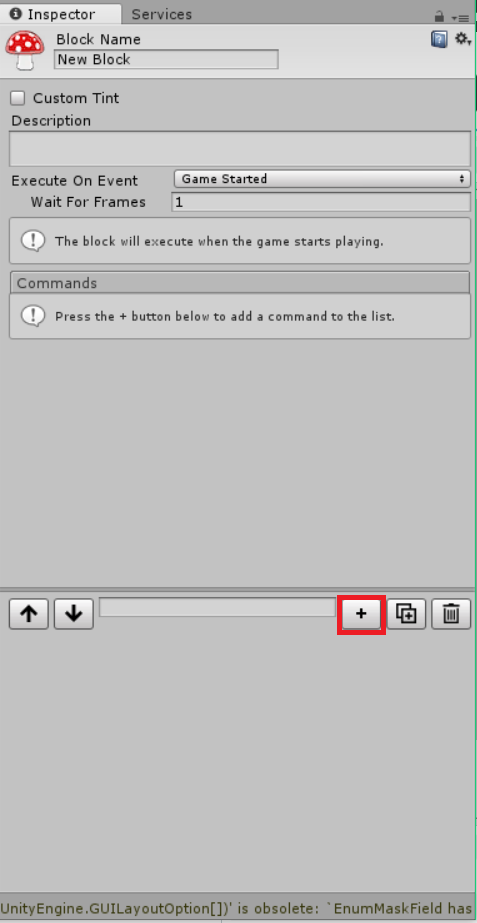
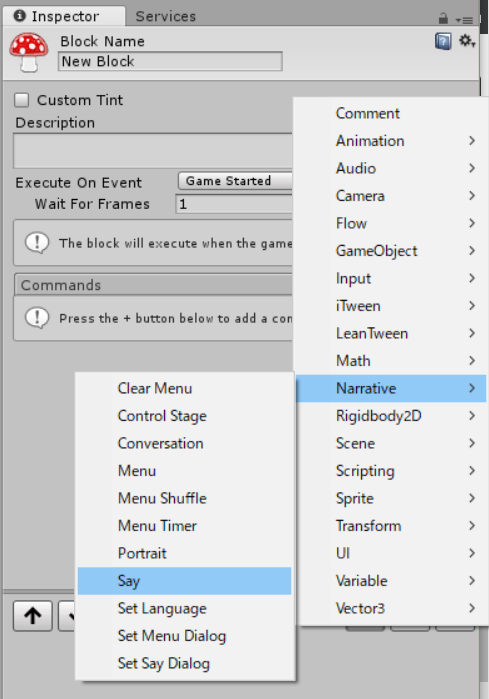
先程のフローチャートウィンドウ内のブロックを選択した状態で、Inspectorパネルからコマンドの編集が出来ます。今回わたしは「New Block」を選択しています。

画像の赤枠で囲ってある+ボタンを押してください。

Narrative→Sayで台詞の追加が出来ます。

追加されたコマンドを選択すると、設定パネルが開きます。
ここでキャラクターやポートライト(立ち絵)、テキストなどを編集出来ます。
7.テスト再生

台詞の設定が出来たら早速再生してみましょう。
こんな感じで簡単に会話を挿入することが出来ました!
まとめ
ということで、Fungusを使えば貴方も簡単に会話シーンを作成することが出来るよ!という紹介でした。今回は紹介がメインなので触りだけですが、Fungusでは対話だけでなく、複雑な条件分岐やiTweenと連携してのアニメーション再生など、様々なことが出来ます。
ノベルゲームだけでなく、ゲームにおいてテキストの表示とは重要且つ需要のある場所だと思います。例えばRPGでの村人との会話や、脱出ゲームでアイテムの詳細など、様々な所で活躍するアセットであることは間違いなしです。何せ無料ですので、お試し感覚で使ってみることも可能です。きっと貴方もFungus沼に嵌ること間違いなしでしょう!
まあ。詰まる所、みんなもFungus使ってみてね。